And so dear friends, as you have already understood from the title today I want to add one more note not great about
how you can do it yourself without any modules and add-ons pop up window from dimming the background of the site and its blurring.
And for DLE I'll show you another example of how to make a blur for all windows in the system, including system.
So, let's begin:
1. Сonnect styles
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.box_window{ width:700px; display: none; position:fixed; top:15%; left:50%; margin-left:-350px; z-index:11; background: #fff; display:none; padding:20px; } .box_window_in { position: relative; overflow-y:auto; } .box_title { position: absolute; left: 0px; top: -30px; color: #fff; } .bw_close{ position:absolute; top: -25px; font-size: 10px; color: #fff; right:0px; cursor:pointer; z-index: 2; } .mask{ position:fixed; background:rgba(0, 0, 0, 0.38); display:none; height:100%; width: 100%; z-index:10; } .to_blur.blur { -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); } |
2 Paste the code window
Open the home page template and before the tag insert
|
1 |
<div id="1" class="popwindow" data-title="Super header" data-height="150">popup content</div> |
3 Put a button by clicking on which will be displayed our window
In the right place at the site insert
|
1 |
div class="popbutton" data-window="1">Click on me completely</div |
Where “1” This block ID with the contents of the window
4 The effect of blurring and dimming
Open the template of your home page and search for
|
1 |
<div class="toblur"> |
Next, locate the code that we inserted earlier
|
1 |
<div id="1" class="popwindow" data-title="Super header" data-height="150"> |
and insert the tag in front of it
|
1 |
</div> |
5 Connect and enjoy the miracle of the script
СКАЧАТЬ СКРИПТ
Load script via FTP and connect it to the site when connecting to WP specify connection option after loading the jQuery library
If your site is not on the DLE or WP before connecting line of the script, insert the line
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> |
Settings
You can adjust the screen to suit your needs using the options:
|
1 2 3 |
data-title=”Super header” – window title data-height=”150″ – window height data-width=”150″ – window width |
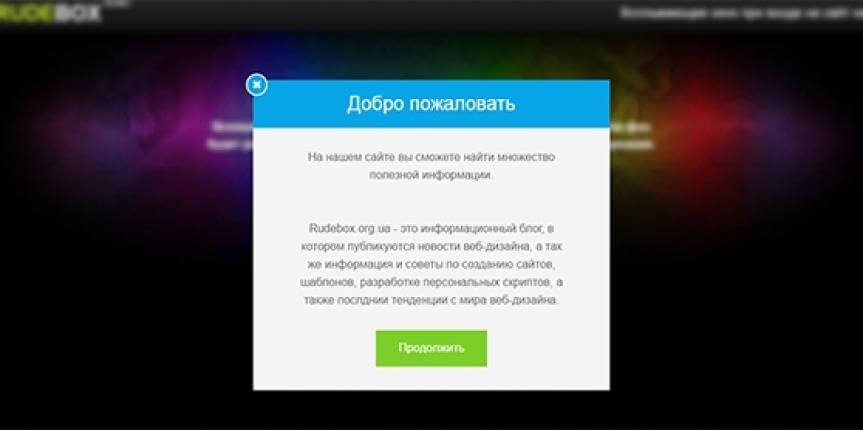
That's basically all we needed to do, and now we can boast of its pop-up window that looks something like the picture below, good luck to you.










No Comment
You can post first response comment.