Доброго часу доби шановні користувачі нашого сайту.
Давно вже нічого тут не писав, все часу не вистачало, сьогодні ж хочу поділиться простим методом додавання контенту з використанням табів (вкладок) саме на інформаційних сторінках opencart.
Мене часто запитують користувачі про таку можливість, багато хто просто не хоче плодити сторінки на сайті а описати всю потрібну інформацію на одній сторінці, але так як іноді тексту багато та й ще він різний то сторінка може вийде не красивою і дуже довгою, в зв'язку з цим багатьом хотілося би використовувати саме вкладки на сторінках в точності так само як в самій картці товару ....
Можна звичайно знайти різні скрипти в інтернеті для цих цілей і робити вкладки на html, але навіщо шукати якщо в opencart вже є даний функціонал в картці товару, давайте його ж ми і застосуємо для
інформаційних сторінок.
Насправді ж все простіше ніж здається і зводиться до простого додавання декількох рядків в файл шаблону який виводить саму сторінку ...
Гаразд не буду тут розводити поезії а приступимо не посередньо до самої задачі, та й пізно вже пишу з напівзакритими сонними очима ... ![]()
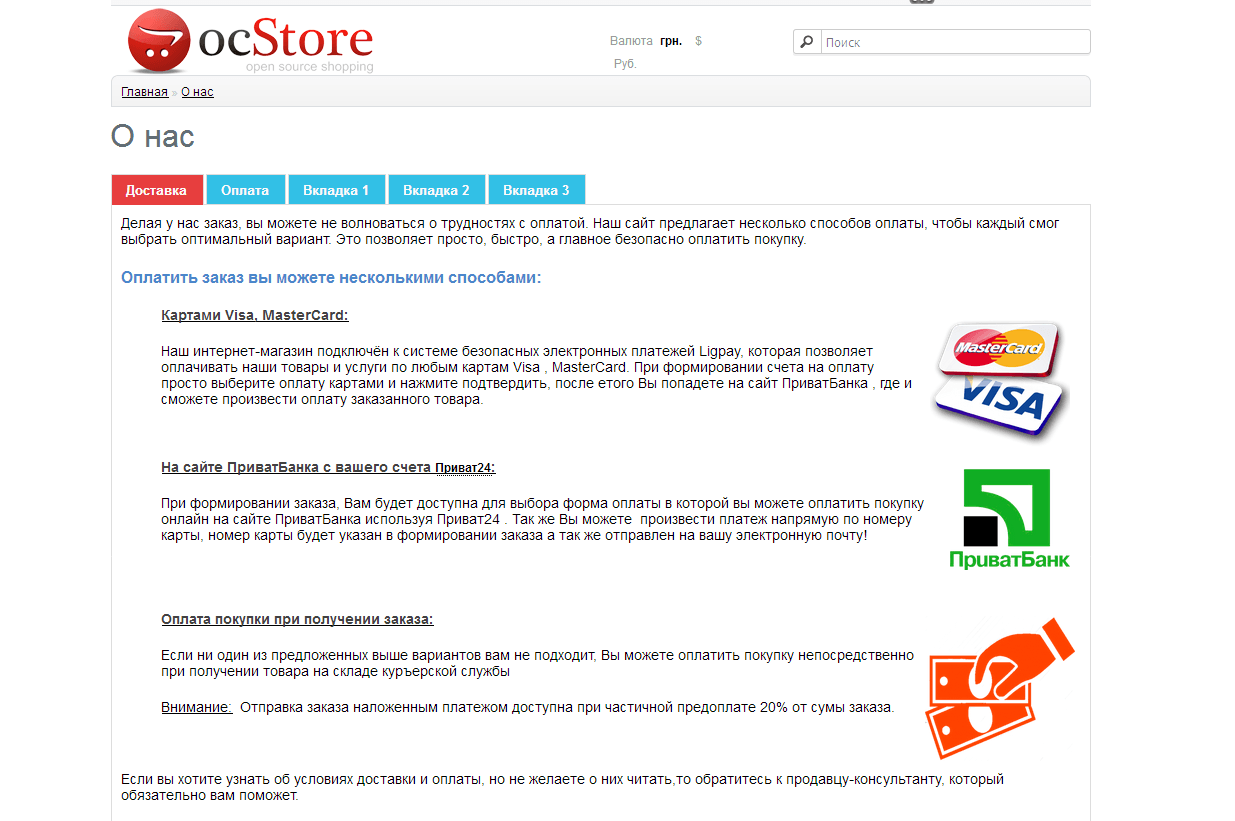
Нижче на фото ви можете подивитися що у нас в підсумку повинно вийти:
І так для того щоб відобразити вкладки на opencart в сторінках нам потрібно відкрити файл:
|
1 |
catalog/view/theme/default/template/information/information.tpl |
І додати перед кодом виведення підвалу:
|
1 |
<?php echo $footer; ?> |
Наступний код:
|
1 2 3 4 |
<script type="text/javascript" src="catalog/view/javascript/jquery/tabs.js"></script> <script type="text/javascript"><!-- $('#tabs a').tabs(); //--></script> |
Все більше правити нічого не потрібно, далі переходимо в адмін панель і відкриваємо потрібну сторінку для редагування, і в неї додаємо наш текст із застосуванням такої розмітки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="tabs" class="htabs"> <a href="#tab1">Доставка</a> <a href="#tab2">Оплата</a> <a href="#tab3">Вкладка 1</a> <a href="#tab4">Вкладка 2</a> <a href="#tab5">Вкладка 3</a> </div> <div id="tab1" class="tab-content">Ваш текст першої вкладки</div> <div id="tab2" class="tab-content">Ваш текст другої вкладки</div> <div id="tab3" class="tab-content">Ваш текст третьої вкладки</div> <div id="tab4" class="tab-content">Ваш текст четвертої вкладки</div> <div id="tab5" class="tab-content">Ваш текст п'ятої вкладки</div> |
Ну ось і все, тепер у вас на сторінці буде відображатися додана інформація саме у вкладках.
Пробуйте тестуйте якщо щось не вийде запитуйте в коментарях.








Немає коментарів
Ви можете залишити коментар першим.