Мене часто при створенні інтернет магазину замовники запитають, як додати кількість в категорію opencart, щоб можна було відразу зі списку товарів в категорії додати потрібну кількість в кошик.
Інтернет магазини є різні, і не завжди обов'язково клієнту потрібно заходити в саму картку, тому кількість в категорії opencart є дуже зручним для покупця і він відразу ж може купити кілька товарів з категорії з потрібною йому кількістю.
Звичайно це буде актуальним за умови що у товару немає опцій які потрібно вибирати. Якщо в товарі є опції то клієнт в будь-якому випадку буде змушений зайти в картку товару і вже звідти робити покупку, ну або ж ви можете вивести опції в категорію теж.
Загалом сьогодні я хочу зробити замітку не про опції а саме про можливість додавати потрібну кількість в кошик одразу ж із категорії товару. Складного тут нічого немає, все що потрібно зробити так це внести невеликі зміни в контролер категорії opencart а також в сам шаблон, ну і звичайно ж прикрасити все це стилями.
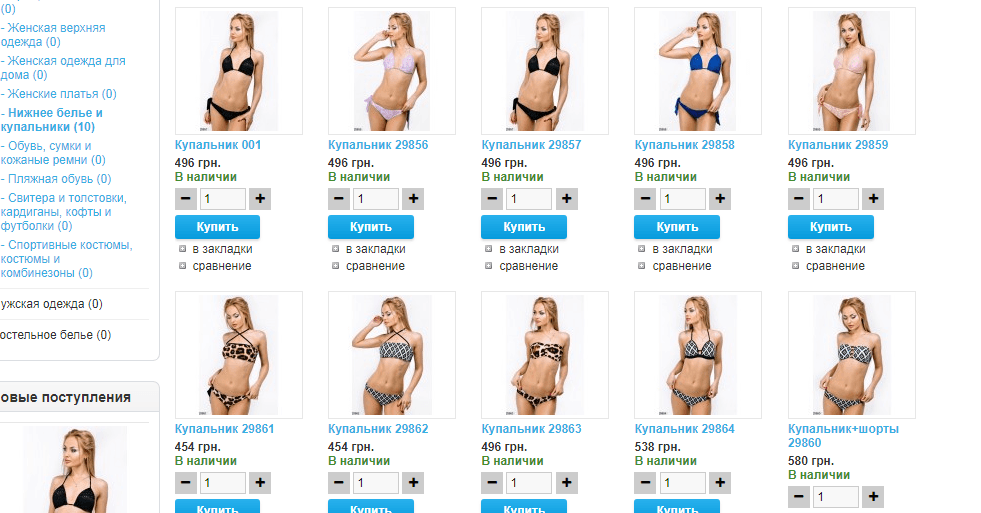
І так наша задача полягає в тому щоб перед кнопкою купити в категорії opencart додати поле введення кількості товару, ну і ще ми зробимо кнопки плюс мінус для цього поля, щоб клієнту було зручніше. Як все це буде виглядати можете глянути на зображенні нижче:
Даний метод буде працювати на будь-якій версії opencart за винятком якихось моментів. І так, приступимо до виконання самого завдання і редагуємо в першу чергу файл контролера категорії catalog/controller/product/category.php
Знаходимо в ньому:
|
1 |
'product_id' => $result['product_id'], |
Нижче під цим рядком нам потрібно додати:
|
1 |
'minimum' => $result['minimum'], |
Це все, файл контролера можна закривати, і переходити безпосередньо до файлу шаблону активної теми catalog/view/theme/default/template/product/category.tpl
Нам потрібно змінити саму кнопку покупки і додати перед нею форму кількості, знаходимо код виведення самої кнопки:
|
1 |
<input type="button" value="<?php echo $button_cart; ?>" onclick="addToCart('<?php echo $product['product_id']; ?>');" class="button" /> |
І змінюємо її на:
|
1 |
<input type="button" value="<?php echo $button_cart; ?>" onclick="addToCart('<?php echo $product['product_id']; ?>',document.getElementById('quantity_<?php echo $product['product_id']; ?>').value);" class="button" /> |
Перед више зміненною кнопкою, нам потрібно додати поле введення кількості з кнопками плюс і мінус, тобто додаємо:
|
1 2 3 4 5 6 |
<div class="cart-quantity"> <i onclick="$(this).next().val($(this).next().val()-1);$(this).parents('form').submit();" class="fa fa-minus"></i> <input type="text" name="quantity" size="2" value="<?php echo $product['minimum']; ?>" id="quantity_<?php echo $product['product_id']; ?>"/> <i onclick="$(this).prev().val(~~$(this).prev().val()+1);$(this).parents('form').submit();" class="fa fa-plus"></i> <input type="hidden" name="product_id" size="2" value="<?php echo $product['product_id']; ?>" /> </div> |
Ось власне і все, тепер в категорії товару буде можливість вибору кількості товару. Тепер ви можете прикрасити трохи стилями, наприклад додавши в файл стилів свого шаблону такий стиль:
|
1 2 3 4 5 6 7 8 9 10 11 |
.cart-quantity { margin-bottom: 5px; } .cart-quantity i { background: #ccc; height: 22px; line-height: 22px; width: 22px; text-align: center; cursor: pointer; } |
За таким же методом ви можете додати поля кількості і в будь-який модуль opencart, або ж на сторінки пошуку, виробника, і.т.д ...
Загалом пробуйте, якщо щось не виходить або у вас є краще рішення коментуйте.








Немає коментарів
Ви можете залишити коментар першим.