And so, dear friends, as you already understood from the title of the article, today we will talk about how to add to the site Pop-up which will appear immediately as soon as the user opens your site or the page you need.
You probably already noticed this functional several times, which is implemented on many sites, and it looks very nice.
Personally, I certainly do not like to use all sorts of windows of this kind, but still sometimes without a pop-up window on the site can not do. Since this is a very convenient opportunity to present to your visitor important information in your opinion, about a discount, shares, news, or just about anything, or notify or warn him!
Today we will consider a very effective and at the same time very simple method of displaying a pop-up window on the site, while at the opening of this popup window the background of the site will be blurred in order to concentrate all the attention of the user on the required information that you specify in this pop-up Window.
Plus we will add a live button to this window when clicking on which the user will get to the page prepared by you in advance, thus we will give our pop-up window more informative, that is, make it more beautiful and understandable ....
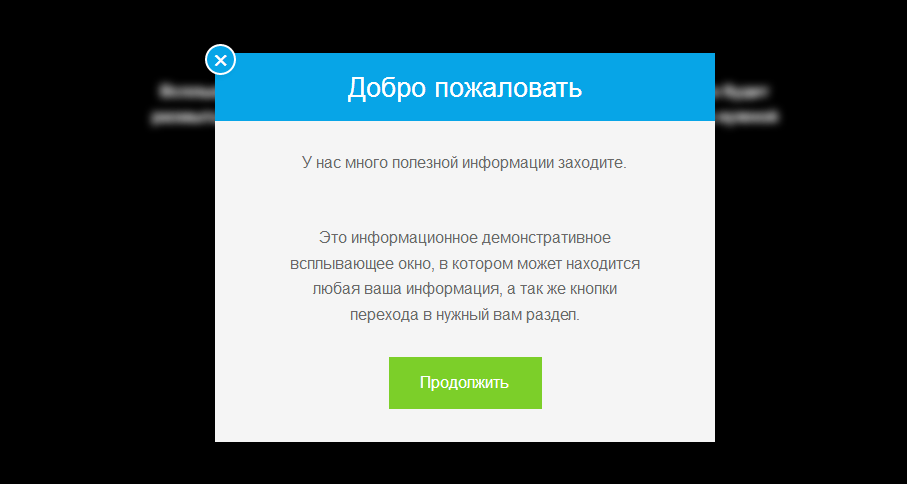
An example of what this pop-up window looks like you can see on the photo below:
Well, or you can see a live example of a pop-up window on our website:
You can download the ready-made source code for the pop-up window script using the button above, and below, we will analyze the script and add it to your site.
And so we proceed to create a pop-up window that will consist of a title (the title of the window), and a container from your text and a button to jump to a page prepared in advance, we will also add a window close button with a small animation, of course.
Point one:
Create a shell from HTML code, in which we will put the elements of our window and put it all in a single container:
|
1 2 3 4 5 6 7 8 9 |
<div class="row pop-up"> <div class="box small-6 large-centered"> <a href="#" class="close-button">✖</a> <h3>Welcome to the site</h3> <p>Here we write a brief description</p> <p>And of course the full text of the window.</p> <a href="#" class="button">Go here</a> </div> </div> |
We added a pop-up window title, a short text, a full description, as well as a live and realistic button to go to the page we need, which will come to life when we hover over it.
Point two:
In this paragraph, we will add styles to the CSS pop-up window to form the correct and nice view for the window. Form and define the parameters of the window container, add a fill color, and give the style to the button. Also we'll add here blurring the background of the window , in order to attract the attention of the visitor to Information located in the window, that would not be distracting to everything else.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 |
.cover { height: 100%; width: 100%; position: absolute; z-index: 1; } .blur-in { -webkit-animation: blur 2s forwards; -moz-animation: blur 2s forwards; -o-animation: blur 2s forwards; animation: blur 2s forwards; } .blur-out { -webkit-animation: blur-out 2s forwards; -moz-animation: blur-out 2s forwards; -o-animation: blur-out 2s forwards; animation: blur-out 2s forwards; } @-webkit-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-moz-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-o-keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @keyframes blur { 0% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } 100% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } } @-webkit-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @-moz-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @-o-keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } @keyframes blur-out { 0% { -webkit-filter: blur(4px); -moz-filter: blur(4px); -o-filter: blur(4px); -ms-filter: blur(4px); filter: blur(4px); } 100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -o-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); } } .content { width: 650px; margin: 0 auto; padding-top: 100px; } span { color: dimgray; } .pop-up { position: fixed; margin: 5% auto; left: 0; right: 0; z-index: 2; } .box { background-color: whitesmoke; text-align: center; margin-left: auto; margin-right: auto; margin-top: 10%; position: relative; -webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); } .button { margin 0 auto; background-color: #FF8566; margin-bottom: 33px; } .button:hover { background-color: #7CCF29; -webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1); } |
Point three:
The last item we will have is JS code connection for the ability to display the window, as well as add the ability to turn background blur on and off.
|
1 2 3 4 5 6 7 8 9 10 |
$(function() { $('.pop-up').hide(); $('.pop-up').fadeIn(1000); $('.close-button').click(function (e) { $('.pop-up').fadeOut(700); $('#overlay').removeClass('blur-in'); $('#overlay').addClass('blur-out'); e.stopPropagation(); }); }); |
Well, that's all, now you will have a stylish modern and adaptive pop-up window on your site, use it!











No Comment
You can post first response comment.