So today let's talk about a necessary and useful button like feedback, so the user can at any time to write you his address, often users are looking for scripts ready it for its SMS, but I will now write a feedback form can be put on absolutely any site.
The script is a feedback form which we will describe here will work on jQuery AJAX, will have a built-in test fields, and the most important works on any website even pure HTML.
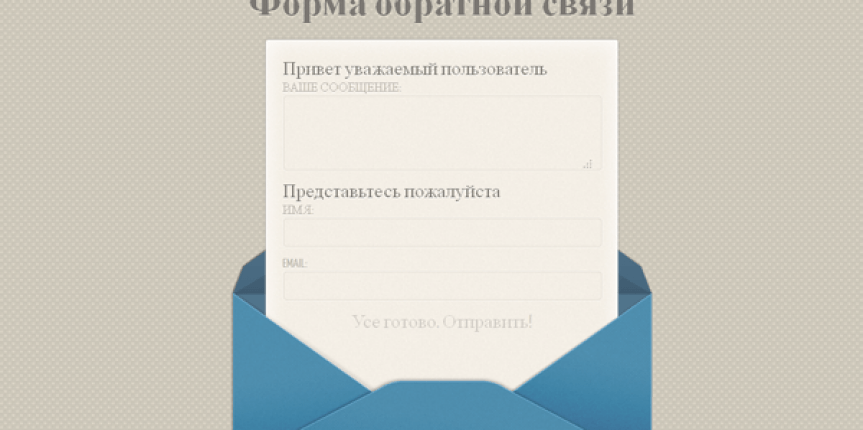
The idea of creating a script polyagala that that would call button feedback was placed comfortably on all pages of your site, and the user can at any time of its cause, so we decided it to display the widget, as in this form, you can add any additional fields that you you wish.
And so let's all move on to the script itself and its implementation, on the website you initially it will look like this in the photo (picture clickable).
Feedback scripts you can download below:
If your site has a UTF-8 encoding: download here
If your site is in the Windows-1251 download the script here
If you do not know what encoding your site then this is not a problem to find out, just press Ctrl + U (the source code of the page)
And in the beginning of the code, find the line type this
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> |
Or a
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Well, I think of this, you will understand what kind of file you need to download the encoding.
How to install this form on your site !?
Installation script takes place in several stages:
1. To start downloading the file with the desired encoding of the script and unpack.
2.Open files and mail.php jquery.contactable.js and makes your data in them.
3. Folder within the archive and all of its content is downloaded to the server in the right place for you.
4. In his website template locate tags <head> and </head> and between them, insert the code:
|
1 |
<link rel="stylesheet" href="http://site.ru/your/path/contactable/contactable.css" type="text/css" /> |
change in code http://site.ru/your/path/ on the path to the directory /contactable/
5. The template tag find your site <body> and after it is inserted:
|
1 |
<div id="contactable"><!-- contactable html placeholder --></div> |
6. In the template of your site looking for tag </body> and in front of him insert the code:
|
1 2 3 4 5 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1"></script> <script type="text/javascript" src="http://site.ru/your/path/contactable/jquery.validate.min.js"></script> <script type="text/javascript" src="http://site.ru/your/path/contactable/jquery.contactable.js"></script> <script type="text/javascript">$(function(){$('#contactable').contactable();});</script> <!--end contactable js --> |
In which change http://site.ru/your/path/ on the path to the directory /contactable/
IMPORTANT! If you have a jQuery library is already connected to the site the second time it is not necessary to connect to the site, and the first line jquery.min.js not need to add from the above code, так как это может вызвать конфликт скриптов.
7. Save all the changes and admire and test the form on their website.
All feedback form as a widget installed on your site.
What else can you do in the script:
1. If you want to send the letter after a user posts except thank you also forwarded to the specified page, change the code a little bit.
Open the file jquery.contactable.js and get it :
|
1 |
$(this_id_prefix+'#callback').show().append(options.recievedMsg); |
After adding this line:
|
1 |
document.location.href="http://yoursayt.com"; |
That's all very much hope that this script you will be useful, use it!










No Comment
You can post first response comment.