Welcome to our site dear visitor.
Every day we are getting closer and closer to such a wonderful holiday as the New Year and Christmas, and the owners of their websites are thinking how to decorate their site for this wonderful holiday.
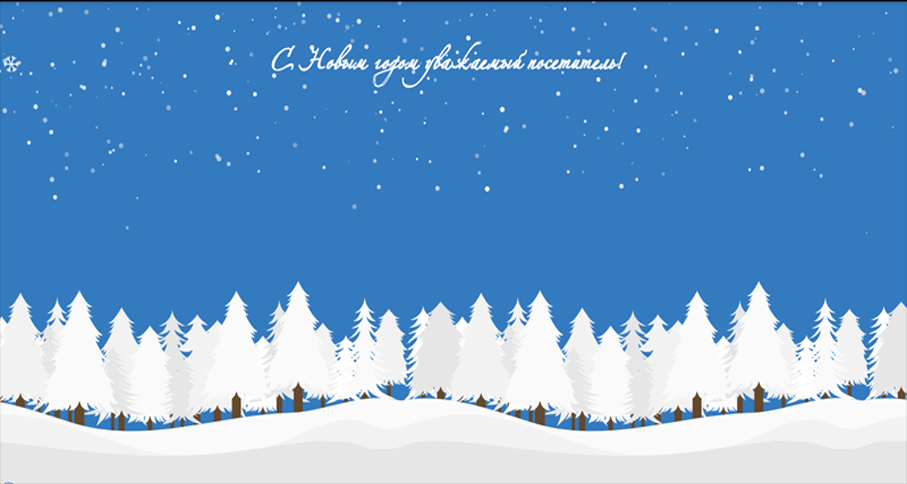
Today we want to give you an excellent opportunity to decorate your site with a New Year's paralix, with a beautiful live background and a New Year's melody, an example you can see below.
This New Year's effect can be applied anywhere on your site, for example as a New Year's background or a New Year's hat on the site, the general here already depends on your imagination and the design of your site.
We will do this wonderful New Year's Eve effect with simple styles and JS code. Everything is simple but very stylish and attractive, your visitors will appreciate and will be satisfied.
You can see a live example on our website:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<nav> <div id="merrywrap" class="merrywrap"> <div class="giftbox"></div></div> </nav> <section> <h1>Happy New Year dear visitor!</h1> <div id="container" class="container"> <ul id="scene" class="scene"> <li class="layer" id="im"data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im1" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im2" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im3" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im4" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im5" data-depth="1.00"><img src="img/layer.png"></li> <li class="layer" id="im6" data-depth="1.00"><img src="img/layer.png"></li> </ul> </div> </section> |
General use, good luck to you!











No Comment
You can post first response comment.